Seperti pada janji saya minggu kemarin, kali ini kita akan belajar cara memisahkan rambut dari background.
Melanjuti tutorial sebelumnya dalam
Memisahkan objek dari background #2 ternyata banyak yang ingin merequest bagaimana mengedit bagian bulu atau rambut untuk memudahkan dalam memisahkan objek dari background. Sebenarnya, banyak teknik yang bisa digunakan untuk memisahkan rambut dari background dengan photoshop, diantaranya :
1. Menggunakan Refine Edge
Refine Edge adalah sebuah fitur photoshop yang sangat berguna untuk memisahkan rambut. Dengan Refine Edge kita bisa memisahkan rambut dari background dengan relatif lebih mudah. Tapi sayangnya, fitur ini hanya ada di Photoshop CS5.
Walaupun CS3 dan CS4 juga ada Refine Edge, tapi hasil yang didapat tidak akan bisa semaksimal kalau dibandingkan dengan CS5. Jadi, kalau anda menggunakan CS5, saran saya pakai fitur Refine Edge.
2. Menggunakan Extract Filter
Ini adalah salah satu Filter favorit saya di Photoshop. Sangat berguna untuk memisahkan rambut atau segala sesuatu yang berbulu dari background yang kompleks
3. Menggunakan Channels layers
Teknik yang paling mudah. Cocok digunakan untuk gambar dengan background yang mempunyai warna yang solid. Dan untuk tutorial kali ini, kita akan belajar memisahkan rambut dari background dengan menggunakan Channels.
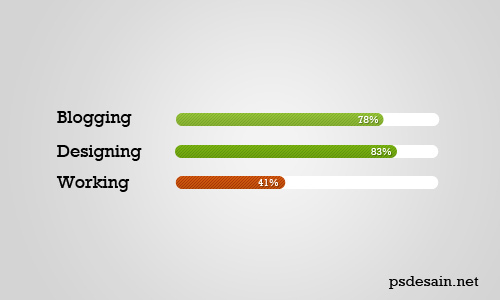
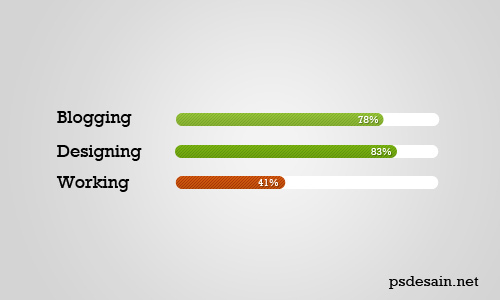
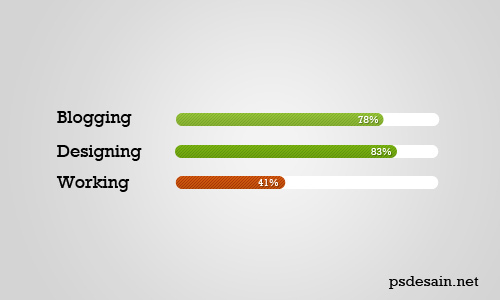
PREVIEW DESAIN
DETAIL TUTORIAL
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Seleksi dengan menggunakan Channels
- Lama pembuatan : 20 Menit
SOURCE
Di sini saya menggunakan gambar sederhana yang saya temukan di Google.
TUTORIAL
Langkah 1. Persiapan
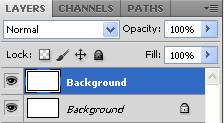
Buka gambar di Photoshop (File > Open). Kemudian di jendela Layers, hilangkan tanda gembok dengan mengeklik 2 kali tanda gembok tersebut. Lalu di jendela dialog yang muncul, beri nama “Rambut”.
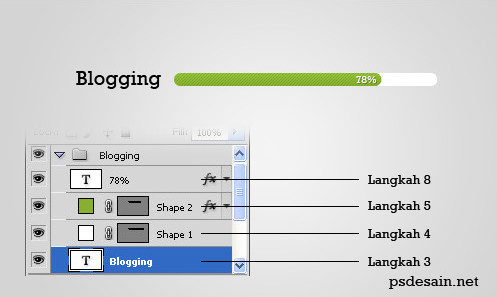
Layer “Rambut” ini kemudian kita duplikasi (ctrl + j) . Pada layer baru tersebut, beri nama “Wajah”. Susunan layer kita kurang lebih akan seperti gambar di bawah ini.
Langkah 2 Seleksi wajah
Pastikan layer “Wajah” aktif. Kita akan mengedit layer ini untuk mengambil wajahnya saja. Kenapa? Karena menurut saya, dengan membuat seleksi wajah pada tahap awal ini, akan bisa lebih memudahkan kita pada waktu bekerja di Channels nantinya. Untuk seleksi wajah, saya menggunakan Magnetic Lasso Tool. Teknik seleksi ini sudah saya bahas beberapa minggu lalu, jadi saya tidak akan membahasnya terlalu dalam di sini.
Buat garis seleksi mengelilingi wajah, telinga, leher, dan baju (gambar ilustrasi dalam mode Quick Mask)
Kemudian hapus bagian rambutnya, sehingga kita nanti hanya akan mendapatkan bagian wajah, telinga, leher dan baju saja.
Langkah 3 Seleksi rambut dengan menggunakan Channels
Aktifkan layer “Rambut”, kemudian buka tab Channels (Window > Channels). Di sana anda akan melihat channel RGB, Red, Green, dan Blue. (Penjelasan lebih lengkap tentang Channel bisa anda baca di
Photoshop channel). Di sini kita harus mencari channel yang mempunyai kontras yang baik. Dan kebetulan, channel Green mempunyai kontras yang saya cari. Maka duplikasi channel Green. Dan aktifkan channel Green hasil duplikasi tadi. Kita akan bekerja di channel duplikat ini.
Sebenarnya
tujuan dari penggunaan Channel ini adalah untuk mendapatkan kontras yang baik (warna hitam dan putih).
Dengan kontras yang baik, kita akan lebih mudah membuat seleksi obyek (beserta rambutnya), jadi mari kita bermain kontras.
Klik menu Image > Adjustments > Brightness/Contrast … Saya memberi nilai +100 pada Contrast
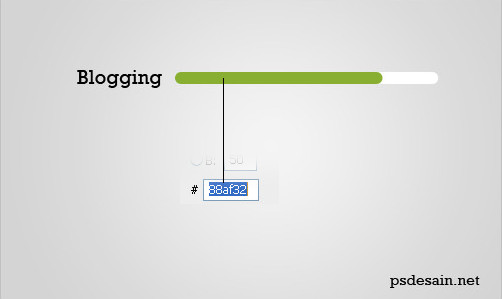
Lalu klik menu Image > Adjustments > Levels … Beri nilai seperti pada gambar.
Pada waktu anda menggeser slider Levels, maka anda akan melihat warna rambut menjadi lebih gelap/hitam. Usahakan agar beberapa helai rambut yang tipis tidak menjadi hilang.
Urusan membuat rambut menjadi lebih kontras sudah selesai, sekarang mari kita membuat wajah menjadi kontras juga. Masih ingat dengan layer “Wajah” yang kita buat pada awal tutorial tadi? Aktifkan kembali layer “Wajah” tersebut. Lalu buat seleksi dengan menekan tombol Ctrl + Klik kiri pada layer “Wajah”. Anda akan melihat garis putus-putus tanda seleksi yang mengelilingi gambar wajah.
Setelah membuat seleksi pada layer “Wajah”, kita kembali ke Channel duplikat kita. Anda masih akan melihat garis putus-putus tanda seleksi. Lalu Fill dengan warna hitam melalui menu Edit > Fill … (Shift + F5) dan pilih warna black. Maka hasil yang kita dapat akan berbentuk seperti ini.
Dari gambar di atas, kita sudah mulai kelihatan bentuk seleksi kita nantinya. Maka, buat seleksi dengan menekan Ctrl + Klik kiri pada Channel duplikat ini, maka anda akan melihat garis putus-putus tanda seleksi. Kembali ke layer “Rambut”, tekan tombol Backspace atau Delete. Maka background gambar akan hilang. Dan menyisakan obyek beserta rambutnya. (Layer “Wajah” bisa anda buang sekarang. Kita tidak memerlukannya lagi)
Langkah 4 Finishing
Buat layer baru di bawah layer “Rambut”, dan beri warna yang agak gelap/gelap sekalian. Maka anda akan melihat ada bayangan putih di sekitar rambut.
Untuk memperbaikinya, klik menu Layer > Matting > Remove White Matte. Maka bayangan putih tersebut akan jauh berkurang. Dan untuk lebih menyempurnakannya, kita gunakan Burn Tool. Sapukan Burn Tool pada bagian dimana bayangan putih masih terlihat. Lakukan berulang kali sampai bayangan putih tidak terlihat lagi.
Semoga tutorial ini bisa dicerna dan membantu anda sekalian dalam menghilangkan background pada bagian rambut

.